Hexo+Github 搭建个人博客
搭建好后的第一篇文章自然是记录一下搭建过程,算是备忘录,同时把参考教程的链接一并列在这里,免得放在收藏夹里吃灰。
Hexo基于Node.js,搭建过程中还需要使用npm(Node.js自带)和git。
本次搭建基于以下环境:
- Windows 11-amd64
- Node.js:v20.17.0
- npm:10.8.2
- git:2.47.0.windows.1
- 域名来源:Namecheap(Github Student Developer Pack 1年免费使用)
主要参考:
安装
先安装前置应用 Node.js 和 Git,然后安装 Hexo
Node.js 和 Git 直接从官网上下载最新版即可。安装完成后,输入以下指令检查是否安装成功:
1 | node - v #查看Node.js版本 |
Node.js 安装完毕后正常情况下会带有 npm 软件包管理工具,打开 cmd (后续操作均在此进行)输入指令:
1 | npm install -g hexo-cli #一键安装 |

不开代理下载得挺慢的。
输入如下指令,检查 Hexo 是否安装完成:
1 | hexo -v |

Hexo 初始化与本地预览
Hexo 安装完成后,选择博客的根目录 Hexo 将会在指定文件夹中新建所需要的文件。
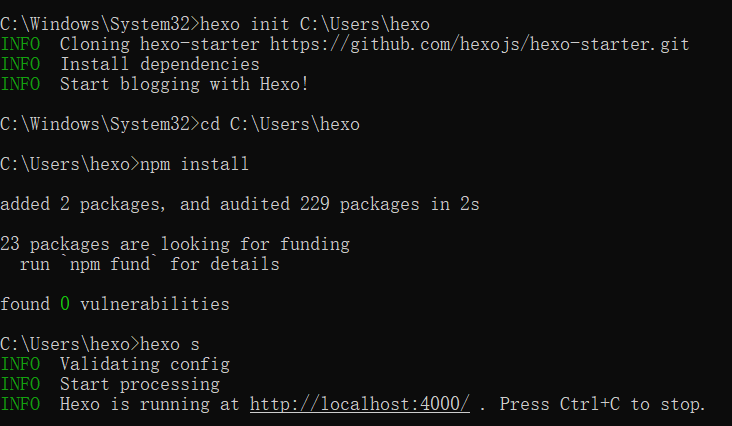
1 | hexo init <folder> #初始化 |

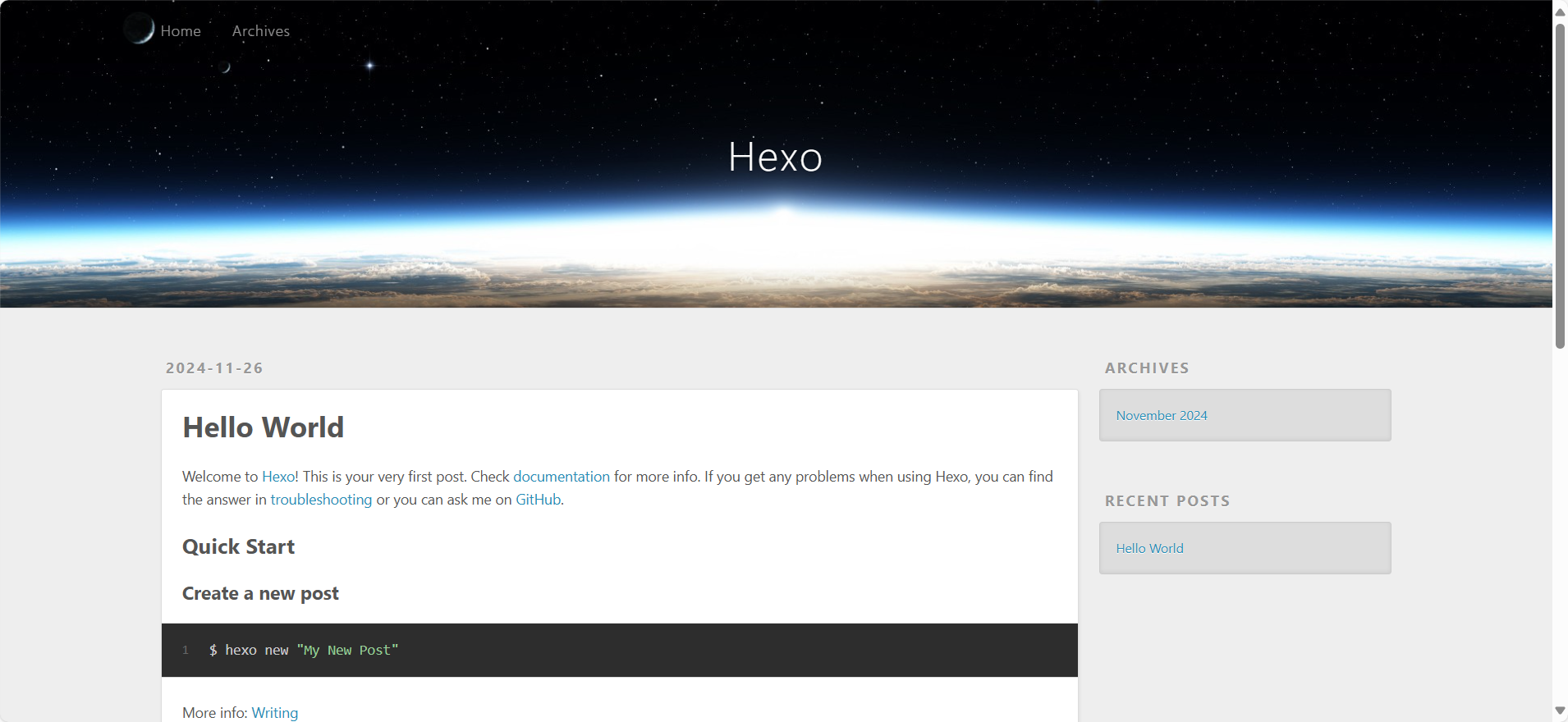
输入如下指令,在本地初始预览:
1 | hexo s |

上传本地文件到 Github 进行部署
耗时之处
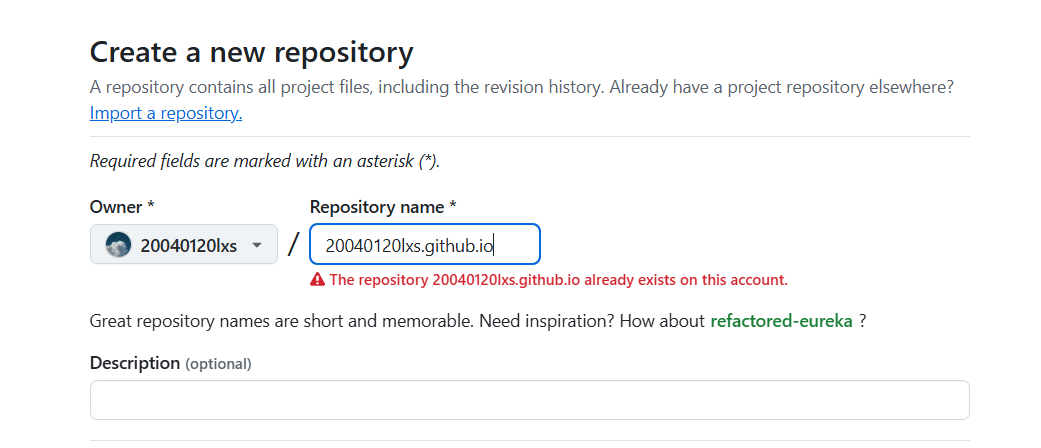
创建个人仓库

重点是仓库名需要按照用户名.github.io的格式进行填写。
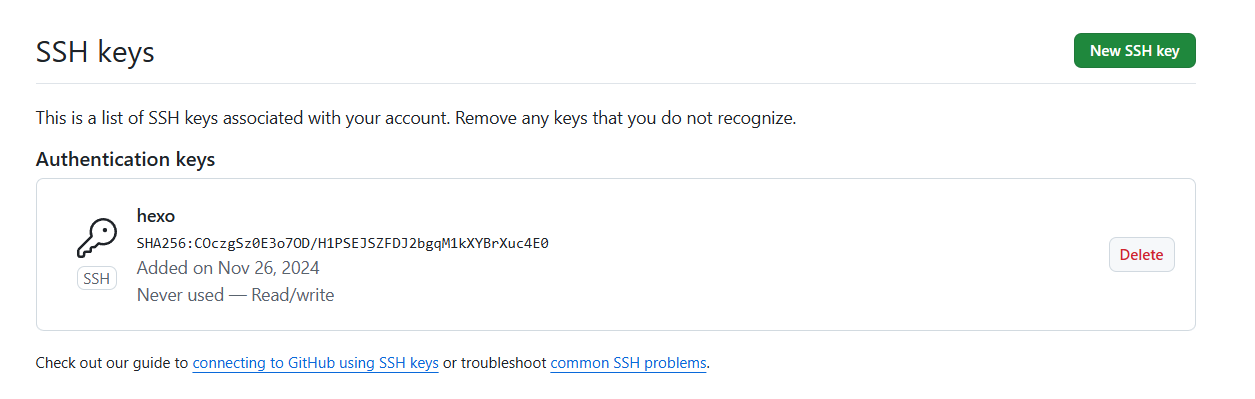
设置ssh免密登录
效果如下:

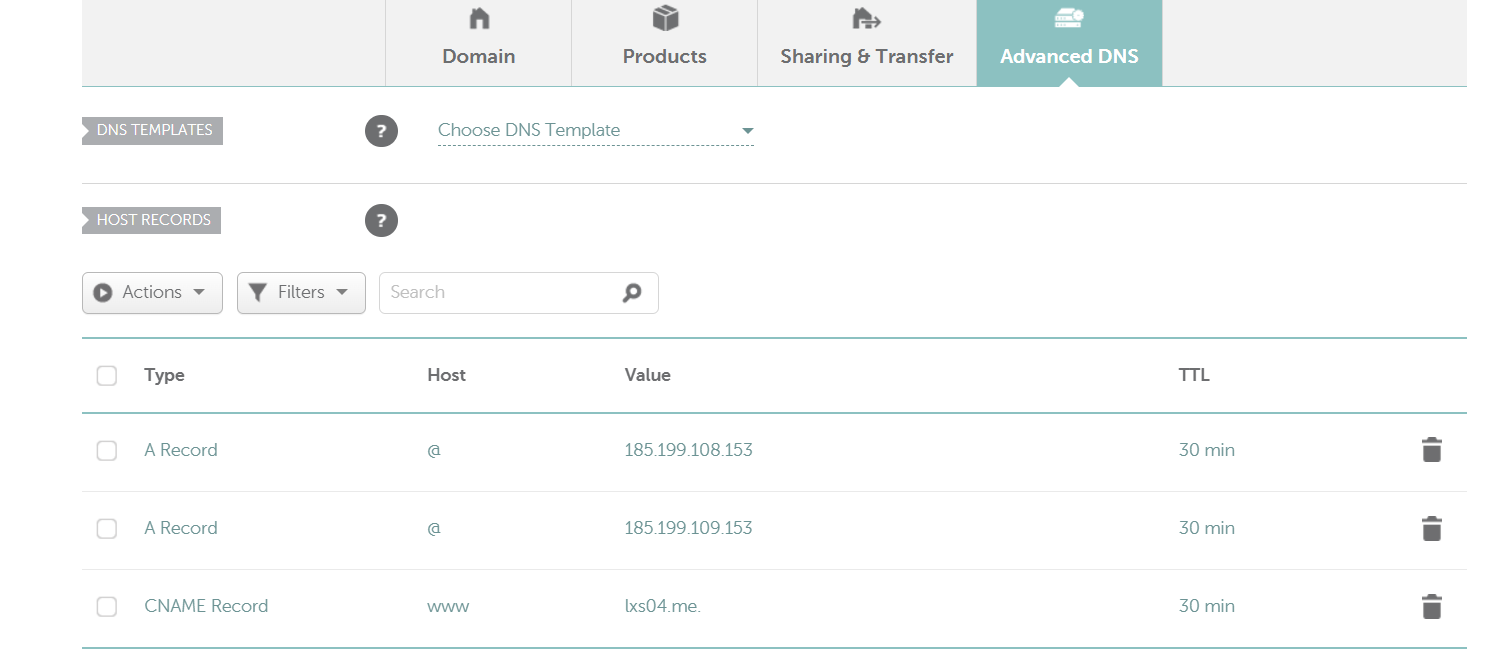
DNS设置(解析 Namecheap 提供的域名)

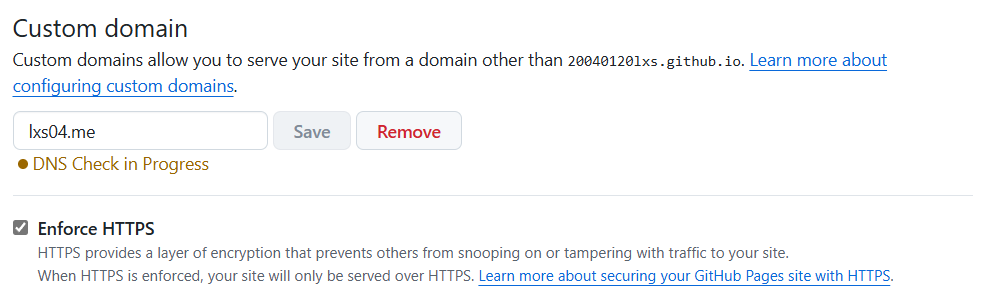
绑定域名,开启HTTPS
Github端:

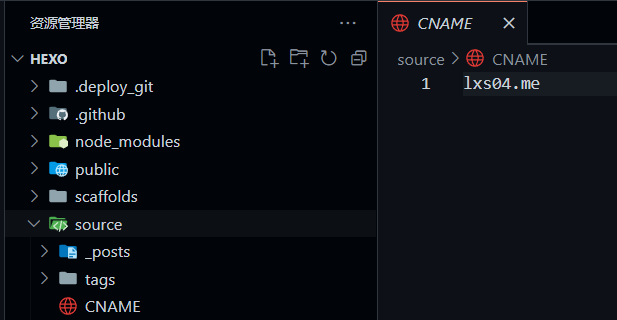
此外,还要在本地根目录下的source目录中创建CNAME文件,输入自己的域名(在VScode上展示):

这里很关键,不走这步的话每次部署都要重新在github上绑定域名,很不方便。
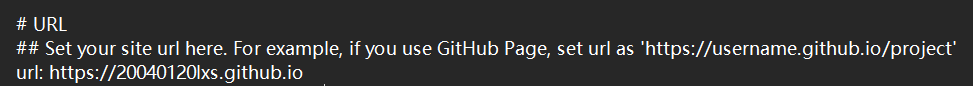
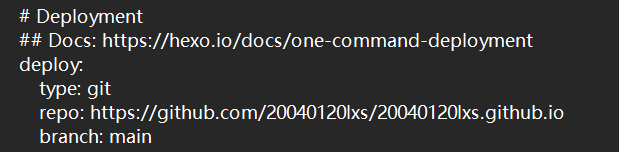
修改 Hexo 的配置文件 _config.yml

注意:(相当重要)
- url:后面有空格
- branch选择main(默认分支)

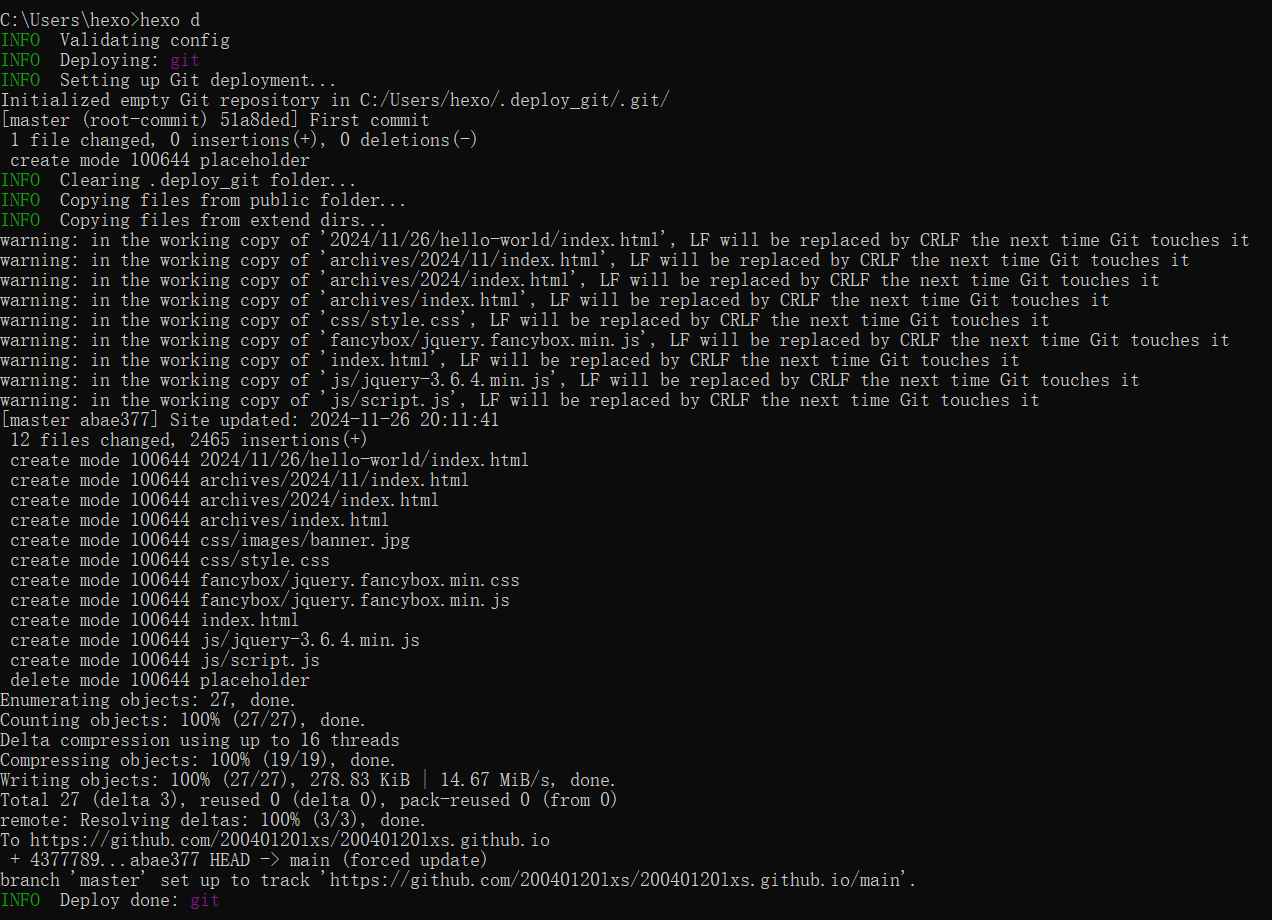
完成部署
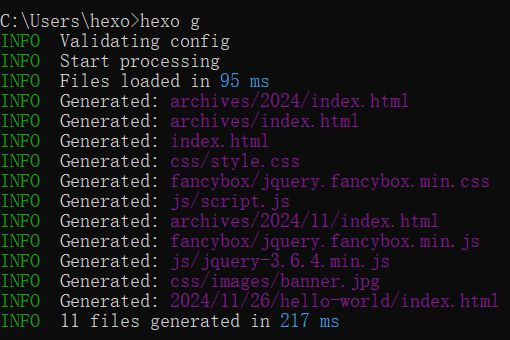
输入以下命令:
1 | npm install hexo-deployer-git --save #安装部署工具 |




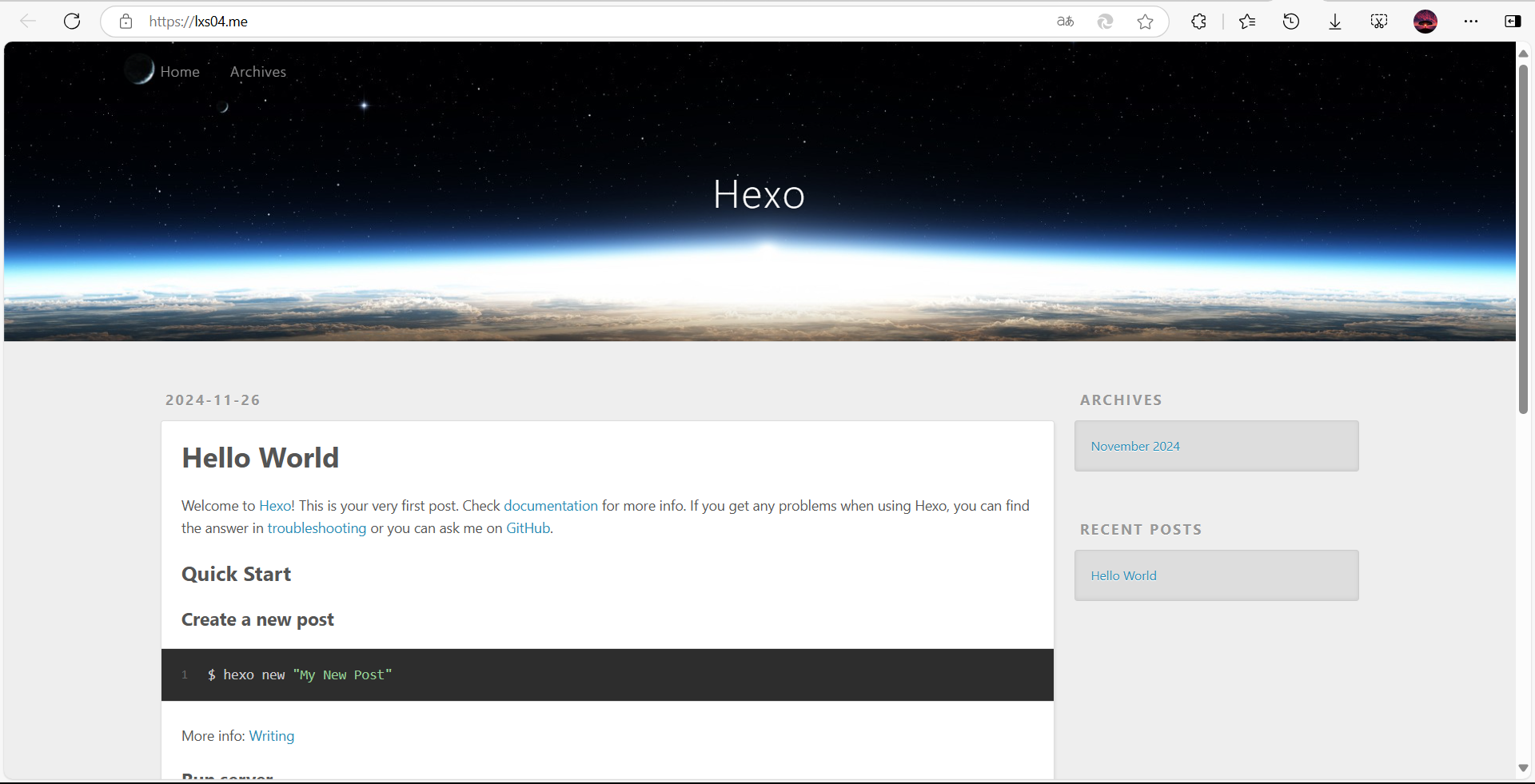
部署成功

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 lxs!
